SlackとMicroBot Pushを連動させます。
今回でSlackと連動しオートロックを開ける事が出来るようなります。
Webhookを作成
Prota Spaceで作業を行います。
スマホでも、PCでもどちらからでも設定できます。スマホの方がスムーズかも。
「Webhook」をインストールします

適当に名前をつける

作成したWebhookのURLをコピーします。このURLをたたくとボタンが連動して動作する。という事になります。

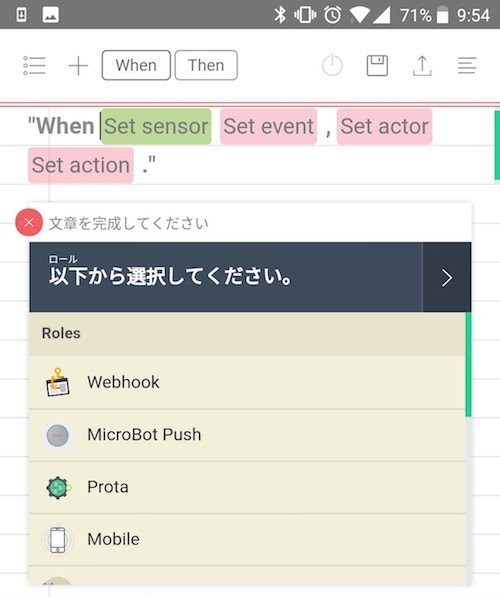
Storiesを作成

WhenにWebhookを選択し、先ほど作成した「OpenKey」を選ぶ

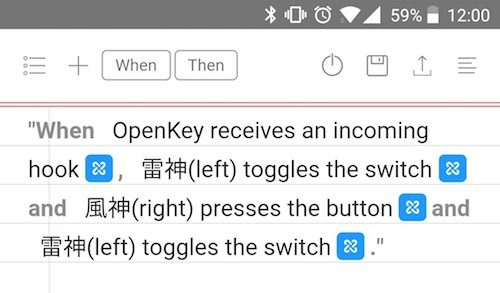
WebhookのOpenKeyで受信した時、ひとつめのボタン、次に二つめのボタンを押す、と言う感じで設定を進めていきます。
ボタンの動作は以下のようにします。
ボタンはそれぞれ、雷神(left)、風神(right)と命名しています(笑
- インターホンのオンフックボタンを離すよう「雷神(left)」に送信
- インターホンの解錠ボタンを押すよう「風神(right)」に送信
- インターホンのオンフックボタンを押すよう「雷神(left)」に送信

ボタンアクションにはいくつか動作方法があります。今回は全て復帰するアクションを選びます。
- Push: 押したまま
- Pull: 引いたまま
- Presses: 押して引く、もしくは引いて押す。最初の状態に復帰します。
- Toggle: スイッチの切り替え。
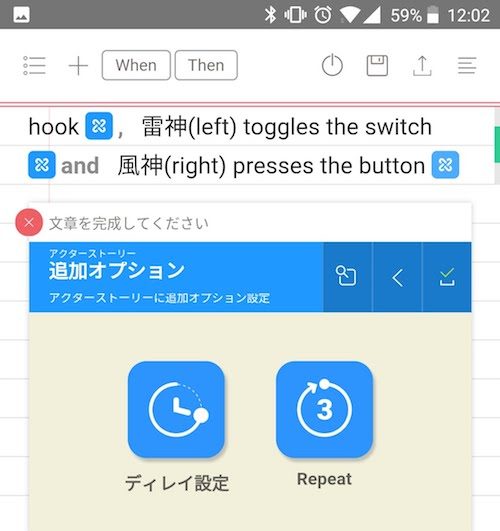
1番目のアクションでオンフックを上げますが、上がりきる前に2番目の風神の解除が作動してしまいタイミングが少し早いので、2番目の動作に1秒の遅延を仕込みます。


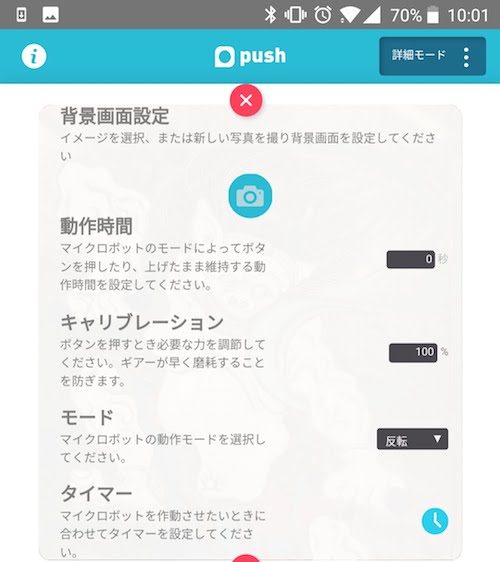
最後にボタンのデフォルト動作を決めます。
インターホンオンフック側のボタン、雷神(left)は「モード」を「反転」にします。これで初期状態が押したままの状態になります。

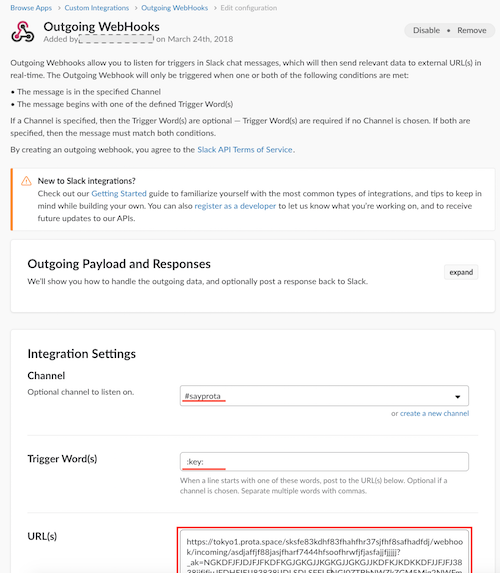
Slackの設定
Outgoingに以下のように設定します
- Channel: 適当なのを。generalでも良いです。
- Trigger Words(s): 絵文字の「:key:」にしていますが好きなワードで良いです
- URL(s): Prota Spaceで先ほど作成したWebhookのURLを貼り付けます。

MicroBot Pushを設置
付属の両面テープ、高さ調整のスペーサーを駆使してちょうど良い感じに設置します。ボタン部分は微調整でゴムパッドを重ねたりしています。

動作確認
Slackで「:key:」と打ってみて動作するか見てみます。

うまく動きました。あとは実際に1Fから自部屋を呼び出してオートロックが解除されるか確認します。

One Reply to “MicroBot Push 4/4 – Slackとの連携”
Comments are closed.